Flutter | 如何实现一个水波纹扩散效果的 Widget
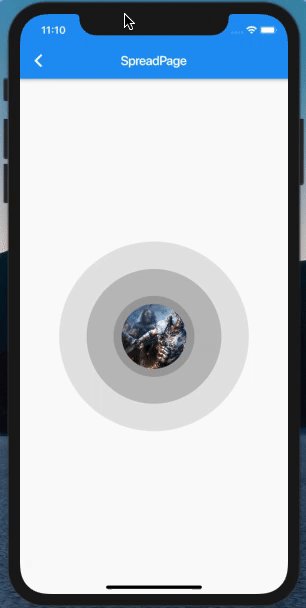
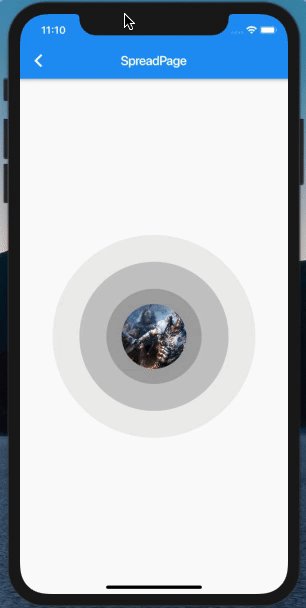
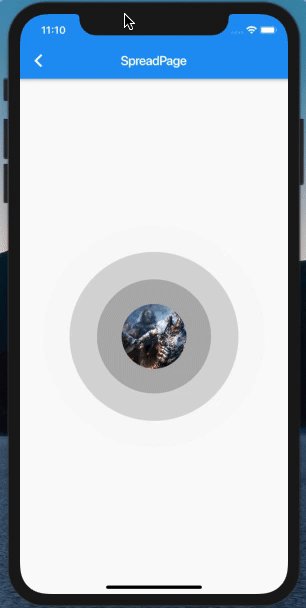
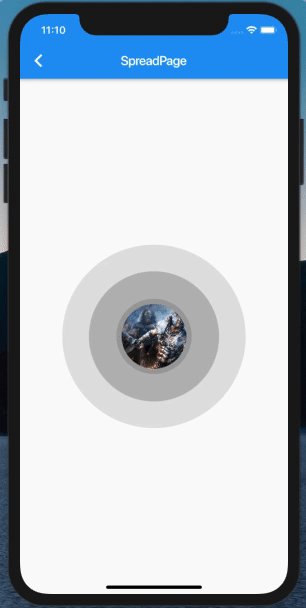
先来看图:
我们在日常使用 APP 当中,肯定会遇到这种效果,那么这种效果是如何实现的呢?
确认需求
首先还是老套路,先确定一下需求,捋一下思路,然后才好写代码:
1.首先要有一个圆 2.这个圆会边扩散边消失 3.当这个圆扩散到一定程度的时候再绘制一个圆 4.有限循环 / 无限循环 5.可以有 / 无 Child
捋好了思路,下面我们来开始实现。
首先要有一个圆
首先有一个圆,这个圆应该怎么画?我想到了两种方案:
1.CustomPaint 2.ClipOver
这两种方式都很简单,所以我选择了后者,因为后者更简单(23333)。
代码我就不贴了,不过代码我已经提交到了 https://github.com/wanglu1209/WFlutterDemo,可以随时查看。
这个圆会边扩散边消失
一边扩散,一边消失。
有没有想起来我上一篇文章说起的箭头小Demo?--- Flutter | 通过一个小例子带你认识动画 Animation
没错,这里也是使用这种 evaluate 来计算大小和透明度。
代码如下:
Container(
width: _radiusTween.evaluate(animation),
height: _radiusTween.evaluate(animation),
child: ClipOval(
child: Opacity(
opacity: _opacityTween.evaluate(animation),
child: Container(
color: color,
),
),
),
)这样,我们只需要设置好该 Tween 的 begin 和 end 就能实现一边扩散,一边消失了。
当这个圆扩散到一定程度的时候再绘制一个圆
首先,我们都知道,在 Flutter 当中,如何把一个 widget 浮在另一个 widget 上。没错,用 Stack。
那就要创建一个 List<Widget> 来存放我们的刚才定义好的「会扩散消失的圆」。
而且我们也知道,这个「会扩散消失的圆」需要一个 Animation,那也就是说每一个圆都需要一个Animation 和 AnimationController,那我们也需要创建一个 List<AnimationController> 来控制每一个「会扩散消失的圆」。
并且,在 AnimationStatus == completed 的时候,把该 圆移除,并且把该 controller dispose。
而且在该 Widget dispose 的时候,也应该把所有未清除的 controller 给清除掉。
大致代码如下:
int i = 0;
while (widget.cycles == null ? true : i < widget.cycles) {
if (mounted) {
setState(() {
AnimationController _animationController;
Animation<double> _animation;
_animationController =
AnimationController(vsync: this, duration: widget.duration);
_animation = CurvedAnimation(
parent: _animationController, curve: Curves.linear);
_animationController.addStatusListener((status) {
if (status == AnimationStatus.completed) {
children.removeAt(0);
controllers.removeAt(0);
_animationController.dispose();
}
});
controllers.add(_animationController);
_animationController.forward();
widget.child != null
? children.insert(
children.length - 1,
AnimatedSpread(
animation: _animation,
radius: widget.radius,
maxRadius: widget.maxRadius,
color: widget.spreadColor,
))
: children.add(AnimatedSpread(
animation: _animation,
radius: widget.radius,
maxRadius: widget.maxRadius,
color: widget.spreadColor,
));
});
}
if (widget.cycles != null) i++;
await Future.delayed(
Duration(milliseconds: widget.duration.inMilliseconds ~/ 3));
}每一个 animation 是有 duration 的,那么我们就可以根据该持续时间来设置什么时候出现第二个圆,我这里写的是持续时间的 1/3。
这样看起来效果是不错的。
有限循环 / 无限循环
在刚才的代码里面其实就有这一部分的逻辑:
while (widget.cycles == null ? true : i < widget.cycles) {
// ...
}这里主要就是控制显示几次,毕竟有的需求不是一直显示波纹效果。
可以有 / 无 Child
我这里写的 child 默认形状是圆形的,大小被 SizedBox 控制为 radius 的大小:
ClipOval(
child: SizedBox(
width: widget.radius,
height: widget.radius,
child: widget.child,
),
),如果有 child 的话如何保证 child 永远都是在最上面?
只需要在插入圆形的时候使用 List.insert(index, element) 方法就ok了。
这样一个有水波纹扩散效果的 Widget 就封装完成了。
总结
这里我使用了和上篇文章一样的逻辑,都是使用的 AnimatedWidget,
然后用 Stack 来包装,Future.delayed 来控制下一个圆形出现的时间。